npm link 基本使用

npm link 基本使用
時光npm link 是一个非常有用的命令,用于在开发过程中将本地 npm 包链接到全局 npm 目录,从而可以在其他项目中使用这个本地包,而不需要发布到 npm 仓库。这对于本地开发和测试非常有帮助。
npm link 的基本用法和步骤
在本地包目录中创建链接:
首先,进入你要链接的本地包的目录,然后运行以下命令:
1
npm link
这个命令会在全局 npm 目录中创建一个符号链接,指向你当前的本地包。
在项目中使用链接的包:
接下来,进入你希望使用这个本地包的项目目录,然后运行以下命令:1
npm link <package-name>
其中
<package-name>是你本地包的名称(通常在package.json文件中的name字段定义)。这个命令会在项目的
node_modules目录中创建一个符号链接,指向全局 npm 目录中的本地包。取消链接:
如果你需要取消链接,可以按照以下步骤操作:在项目目录中运行以下命令,取消项目中的链接:
1
npm unlink <package-name>
在本地包目录中运行以下命令,取消全局链接:
1
npm unlink
通过这些步骤,你可以在本地开发过程中方便地测试和调试 npm 包,而不需要每次都发布到 npm 仓库。
例如,我有一个本地插件hexo-footer-plugin想要在其他项目中引入依赖并使用
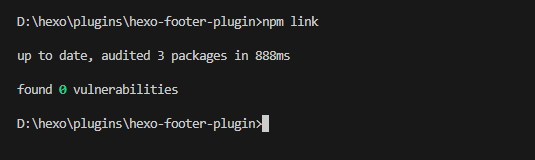
1、执行 npm link 创建链接
进入到插件所属目录以管理员身份执行 npm link 创建链接
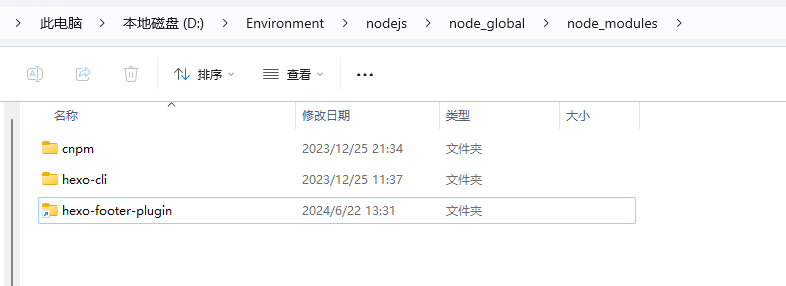
创建的符号链接保存在全局 npm 目录中。具体来说,
npm link命令会在全局node_modules目录中创建一个符号链接,指向你本地包的目录。全局
node_modules目录的位置取决于你的操作系统和 npm 配置。通常情况下,它通常位于以下路径:
- Linux/macOS:
/usr/local/lib/node_modules- Windows:
C:\Users\<YourUsername>\AppData\Roaming\npm\node_modules你可以通过以下步骤来判断是否链接成功:
检查全局
node_modules目录:
你可以导航到全局node_modules目录,查看是否存在指向你本地包的符号链接。例如,在 Linux/macOS 上,你可以运行以下命令:
在 Windows 上,你可以打开文件资源管理器并导航到
C:\Users\<YourUsername>\AppData\Roaming\npm\node_modules目录。在项目中检查
node_modules目录:
进入你的项目目录,查看node_modules目录中是否存在指向你本地包的符号链接。例如,你可以运行以下命令:
或者在 Windows 上,你可以打开文件资源管理器并导航到项目目录中的
node_modules目录。尝试导入和使用包:
在你的项目中尝试导入和使用链接的包,看看是否能够成功加载和使用。例如,如果你链接了一个名为my-package的包,你可以在项目中这样使用:
2
console.log(myPackage);如果能够成功加载并输出内容,说明链接成功。
通过这些方法,你可以确认
npm link是否成功创建了符号链接,并且你的本地包是否可以在项目中正常使用。如果在全局
node_modules目录下没有看到刚才创建的符号链接,可以按照以下步骤进行排查:
确认全局
node_modules目录位置:
首先,确认全局node_modules目录的实际位置。你可以通过以下命令查看:
这个命令会输出全局 npm 目录的前缀路径。然后你可以在这个路径下找到
lib/node_modules目录。检查符号链接是否创建成功:
进入全局node_modules目录,查看是否存在符号链接。例如,如果你链接的包名为my-package,你可以运行以下命令:
或者在 Windows 上,你可以打开文件资源管理器并导航到相应的目录。
检查权限:
确保你有权限在全局node_modules目录中创建符号链接。如果没有权限,可以尝试使用sudo(在 Linux/macOS 上)或者以管理员身份运行命令提示符(在 Windows 上)。重新创建符号链接:
如果符号链接没有创建成功,可以尝试重新创建。首先,在本地包目录中运行:
然后,在项目目录中运行:
检查
package.json文件:
确保你的本地包的package.json文件中正确设置了name字段,这个字段是你在项目中链接和使用的包名。清除缓存:
有时候,npm 缓存可能会导致问题。你可以尝试清除 npm 缓存并重新创建符号链接:
然后再次运行
npm link和npm link my-package。通过这些步骤,你应该能够找到并确认符号链接是否成功创建。如果问题仍然存在,可以考虑查看 npm 的日志文件或者在 npm 的 GitHub 仓库中查找相关问题。
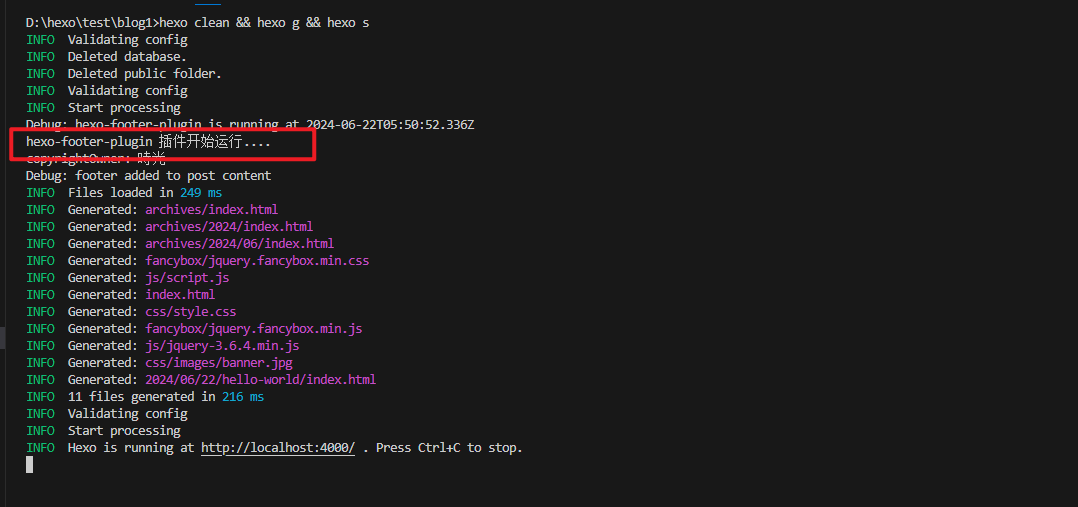
可以看到链接创建成功
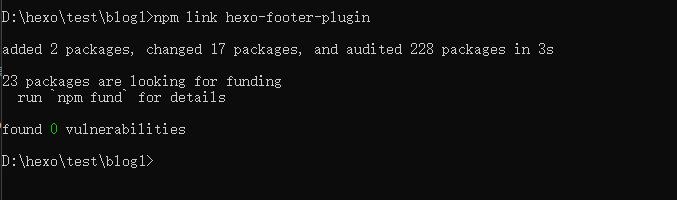
2、执行npm link <package-name>以使用
进入到项目目录以管理员身份执行命令npm link <package-name>以使用
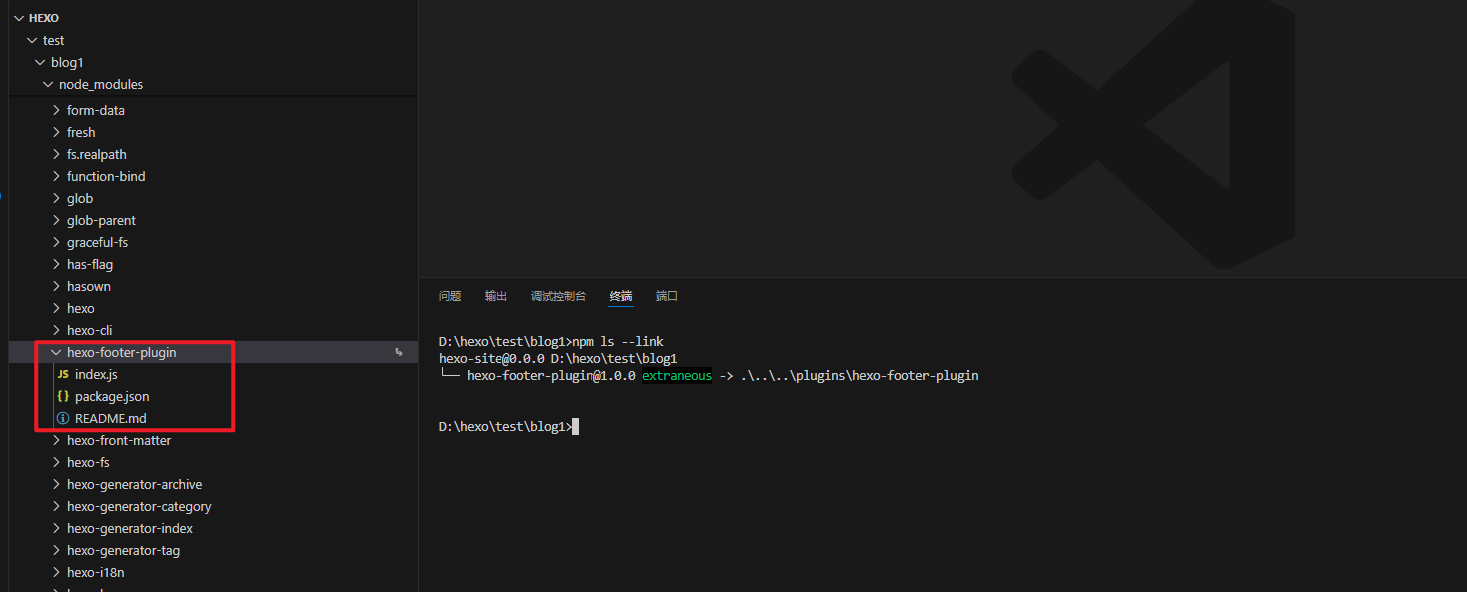
使用npm ls --link查看当前项目引入的链接
可以看到nodemodus目录已经引入了依赖文件
要查看你的项目引入了哪些链接(即哪些包是通过
npm link链接的),你可以按照以下步骤进行操作:
检查
node_modules目录:
进入你的项目目录,查看node_modules目录中的内容。符号链接的文件或目录会有特殊的标记,通常是->符号,表示这是一个符号链接。例如,在 Linux/macOS 上,你可以运行以下命令:
在 Windows 上,你可以使用
dir命令或者直接在文件资源管理器中查看。使用
npm ls命令:npm ls命令可以列出项目中安装的所有包及其依赖关系。你可以使用--link标志来查看通过npm link链接的包。运行以下命令:
这个命令会显示所有通过
npm link链接的包。检查
package-lock.json文件:package-lock.json文件包含了项目中所有包的详细信息,包括它们的版本和来源。你可以打开这个文件,查找link: true的条目,这些条目表示通过npm link链接的包。使用
npm list命令:
你也可以使用npm list命令来查看项目中安装的所有包,并结合--depth=0标志来简化输出。运行以下命令:
这个命令会列出项目中直接安装的包,你可以手动检查这些包是否是通过
npm link链接的。通过这些方法,你可以查看你的项目中引入了哪些链接的包,并确认它们是通过
npm link链接的。
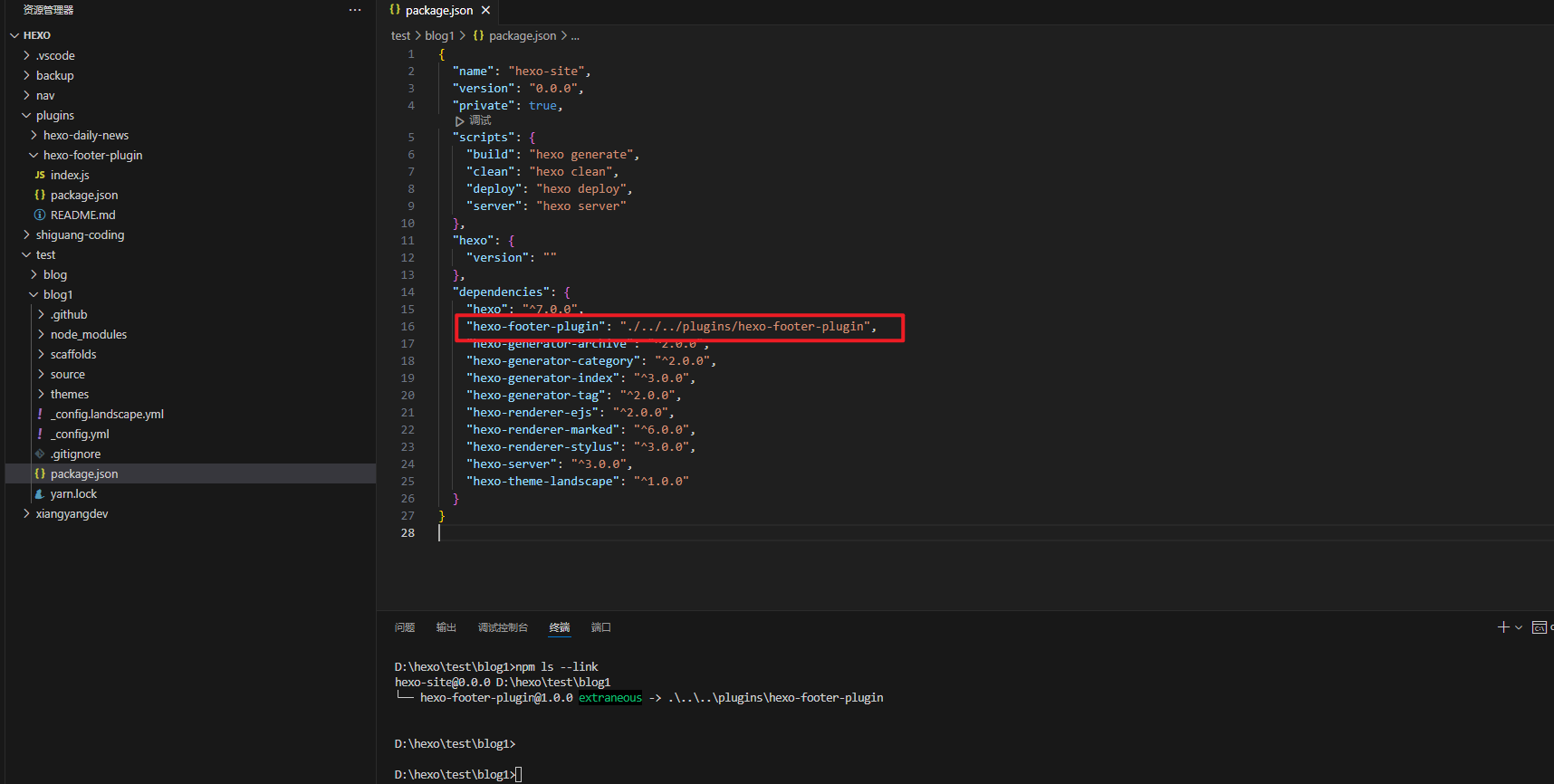
然后修改项目根目录package.json,添加插件依赖
如果在
package.json文件的dependencies部分确实没有引入链接的包,那么你需要手动添加这个依赖。以下是具体步骤:
手动添加依赖:
打开你的package.json文件,找到dependencies部分。如果没有dependencies部分,可以手动创建一个。然后,添加你链接的包的名称和版本。例如,如果你链接的包名为my-package,你可以这样添加:
2
3
4
5
"dependencies": {
"my-package": "file:../path/to/my-package"
}
}注意:
file:../path/to/my-package是一个相对路径,指向你本地包的目录。确保路径正确。重新安装依赖:
添加依赖后,运行以下命令重新安装依赖:
这个命令会根据
package.json文件中的依赖信息重新安装所有依赖包。确认依赖安装成功:
安装完成后,检查node_modules目录,确认my-package已经正确安装。你可以运行以下命令查看:
测试链接的包:
在你的项目中尝试导入和使用链接的包,看看是否能够成功加载和使用。例如,如果你链接了一个名为my-package的包,你可以在项目中这样使用:
2
console.log(myPackage);如果能够成功加载并输出内容,说明链接成功。
通过这些步骤,你应该能够确保
package.json文件中正确引入了链接的包,并且在项目中能够正常使用。如果问题仍然存在,可以考虑查看 npm 的日志文件或者在 npm 的 GitHub 仓库中查找相关问题。