【Hexo】博客自动部署

【Hexo】博客自动部署
時光为了简化Hexo部署过程,你可以使用持续集成工具(如 GitHub Actions)来实现自动化部署。
GitHub Actions 是一个持续集成和持续交付 (CI/CD) 平台,允许你自动化你的构建、测试和部署管道。你可以创建工作流来构建和测试存储库的每个拉取请求,或将合并的拉取请求部署到生产环境。GitHub Actions 支持多种编程语言和技术栈,并且可以与 GitHub 的其他功能(如问题、拉取请求和讨论)无缝集成。
主要特点
- 自动化工作流:你可以创建自定义工作流来处理从代码提交到部署的整个软件开发周期。
- 事件触发:工作流可以由多种事件触发,如推送代码到仓库、创建拉取请求、发布新版本等。
- 并行执行:你可以并行运行多个作业,加快处理速度。
- 集成支持:支持与多种第三方服务集成,如 AWS、Azure、Google Cloud 等。
- 自定义容器:可以使用自定义容器来运行你的工作流。
基本概念
- Workflow:一个可配置的自动化过程,包含一个或多个作业。
- Job:一个工作流中的一个任务,包含多个步骤。
- Step:一个作业中的一个单独的任务,可以是一个 shell 脚本或一个 action。
- Action:一个可重用的扩展,可以执行复杂但经常重复的任务。
1、创建博客源代码仓库
因为我们需要 Hexo 源代码才能生成静态文件,所以我们需要建立一个私有仓库来保存我们的源代码,当然如果你觉得麻烦也可以建立一个分支来保存,不过通常我们会将纯静态文件和源码文件分别存放到两个仓库里,一个可以作为公开仓库对外展示,源码目录需要设为私有,有利于更好地保护你的文章版权。
例如用来发布到Pages服务的公开仓库通常命名为 your-name.github.io
存放源码的目录则没有命名上的要求,例如blog_source
2、生成 Github Token
点击头像 => [Settings](https://github.com/settings) => Developer settings =>
用户验证
设置根据需要设置过期时间,我这里设置永不过期,权限勾选repo以及 workflow
生成后记得保存起来,只显示一次
3、修改 config.yml
大部分人之前应该都是在本地进行博客编写,所以连接 GitHub 的方式一般都是使用的 ssh,我们为了方便后续自动部署,需要把 config.yml 文件中的 deploy => repository => github 值改成 token url 的形式。
1 | deploy: |
改为
1 | deploy: |
将 {$GH_TOKEN} 替换成刚才生成的 token ,仓库地址是博客静态文件最终存放的仓库地址,即开通 Github Pages 服务的那个仓库地址。
这里可以同时部署到多个仓库,只需复制一份配置信息即可
1 | deploy: |
4、创建 GitHub Actions 脚本
GitHub Actions 的工作流文件存放在源代码仓库的 .github/workflows 目录。workflow 文件采用 YAML 格式,文件名可以任意取,但是后缀名统一为 .yml,比如 deploy.yml。一个库可以有多个 workflow 文件。GitHub 在我们完成预设触发条件时,只要发现 .github/workflows 目录里面有 .yml 文件,就会自动读取运行该文件。
可以手动建立此文件,或者通过源代码仓库 => Actions => 选择 Setup Node创建,但最终同样都需 push 到远端源代码仓库中。
1 | name: Shiguang's Blog CI/CD # 脚本 workflow 名称 |
代码提交前需要检查下是否已安装一键部署插件 hexo-deployer-git
1 | npm install hexo-deployer-git --save |
若提示 Deployer not found: git 则说明尚未引入该插件依赖
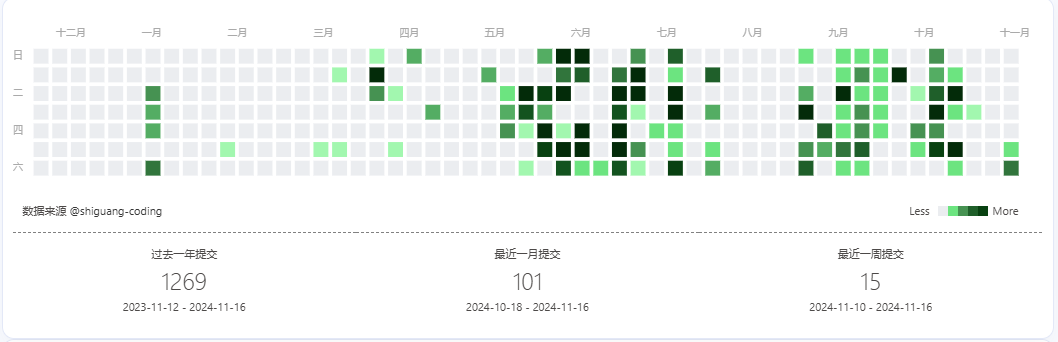
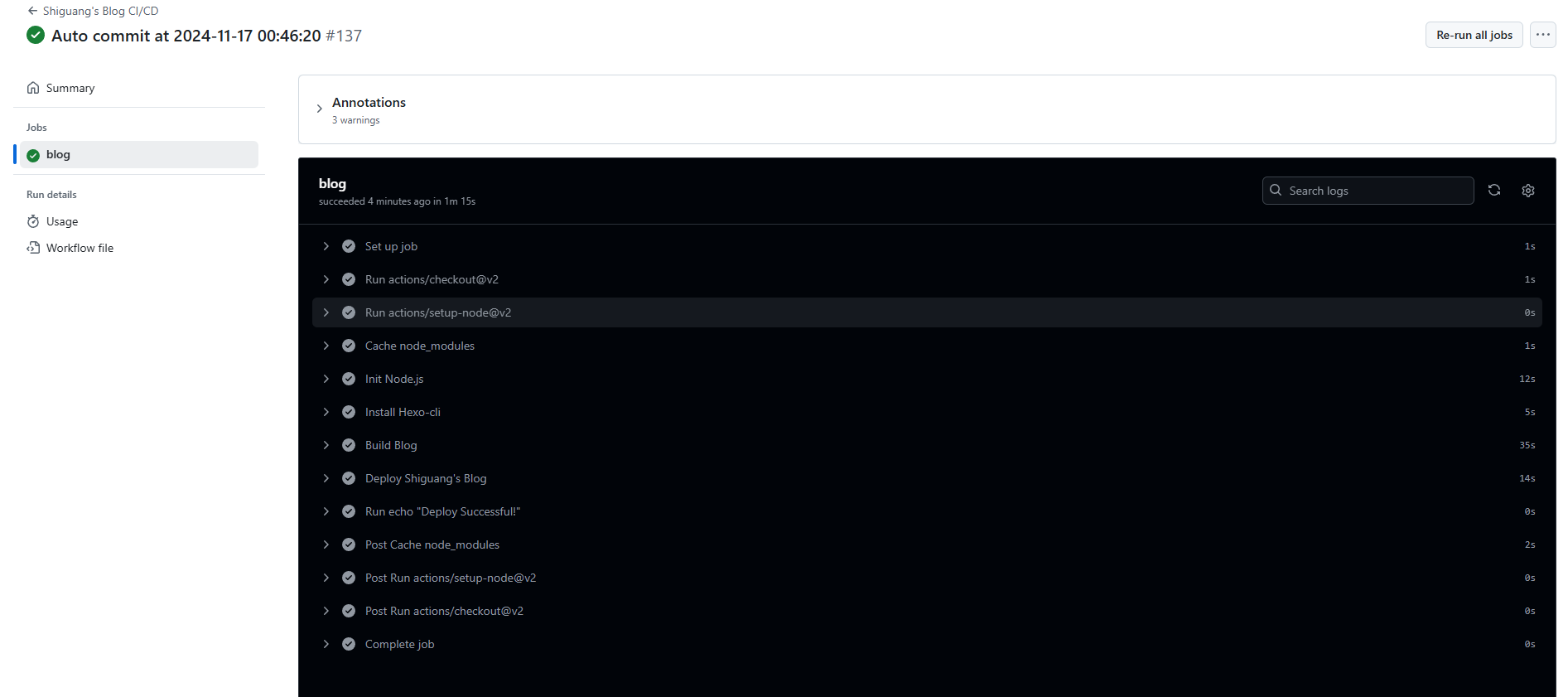
代码提交后会自动执行 Actions,可查看部署记录及日志
例如我部署时由于没有添加主题依赖导致构建错误,可以查看相关日志,想了解更多可参考文章Hexo执行报错 unknown block tag: xxxx
部署失败也会有邮件提醒
Action执行成功后,在你存放静态文件的博客仓库也可以看到相应更新
参考