【Hexo】博客自动生成AI摘要

【Hexo】博客自动生成AI摘要
時光工具介绍
文章摘要是一个专业的文字摘要生成工具,你可以将需要提取摘要的文本内容发送给TianliGPT,稍等一会他就可以给你发送一个基于这段文本内容的摘要。
- 实时生成的摘要
- 自动生成,无需人工干预
- 一次生成,再次生成无需消耗key
- 包含文字审核过滤,适用于中国大陆
- 支持中国大陆访问
安装步骤
此处我以butterfly 主题为例
插件安装
使用命令行工具或终端cd进入你的Hexo博客根目录。
1 | cd /Users/这是一个例子/HexoDemo |
然后在博客根目录下执行
1 | npm install hexo-plugin-postchat --save |
插件配置
编辑根目录下的_config.yaml,在plugins中添加hexo-plugin-postchat:
1 | plugins: |
然后在配置文件最后添加配置项目:
你需要额外注意配置postURL参数
PostChat插件默认的postURL参数为Hexo默认的路由。如果你使用了持久化的简短的文章地址,你需要更改这个值为你的文章链接路由规则。这个值支持通配符,也支持正则表达式。查看详情
1 | postchat: |
获取postSelector:
https://postsummary.zhheo.com/theme/custom.html#%E8%8E%B7%E5%8F%96tianligpt-postselector
打开任意一篇文章,打开开发者模式,找到post-content复制selector即可
我这里复制的内容是:#article-container
tianliGPT_blacklist
当你有一些页面不想要使用文章摘要,那么你可以将所有的黑名单放入一个json文件中。例如blacklist.json
json
1 | { |
然后添加tianliGPT_blacklist变量,将json文件的地址放入进去,例如:
1 | let tianliGPT_blacklist = 'https://example.com/blacklist.json' |
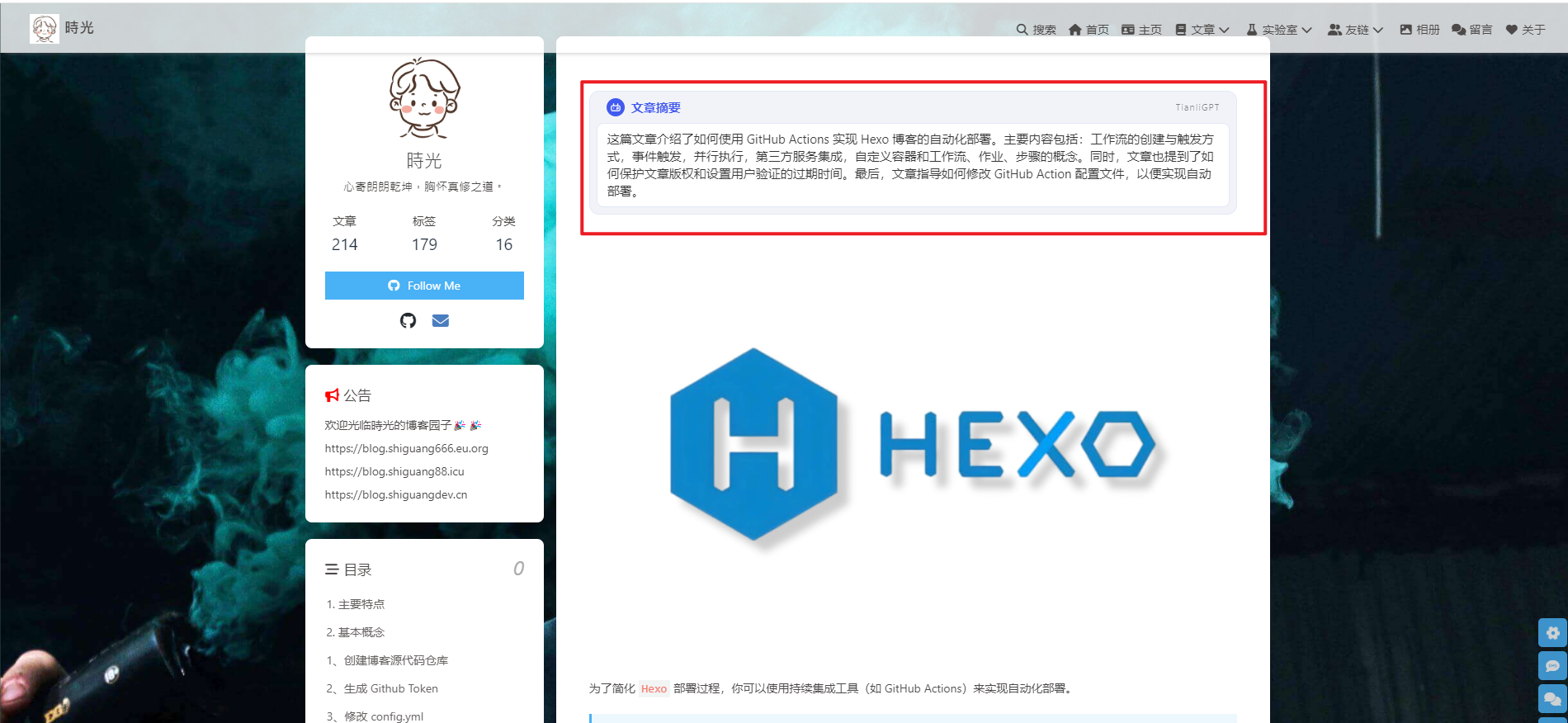
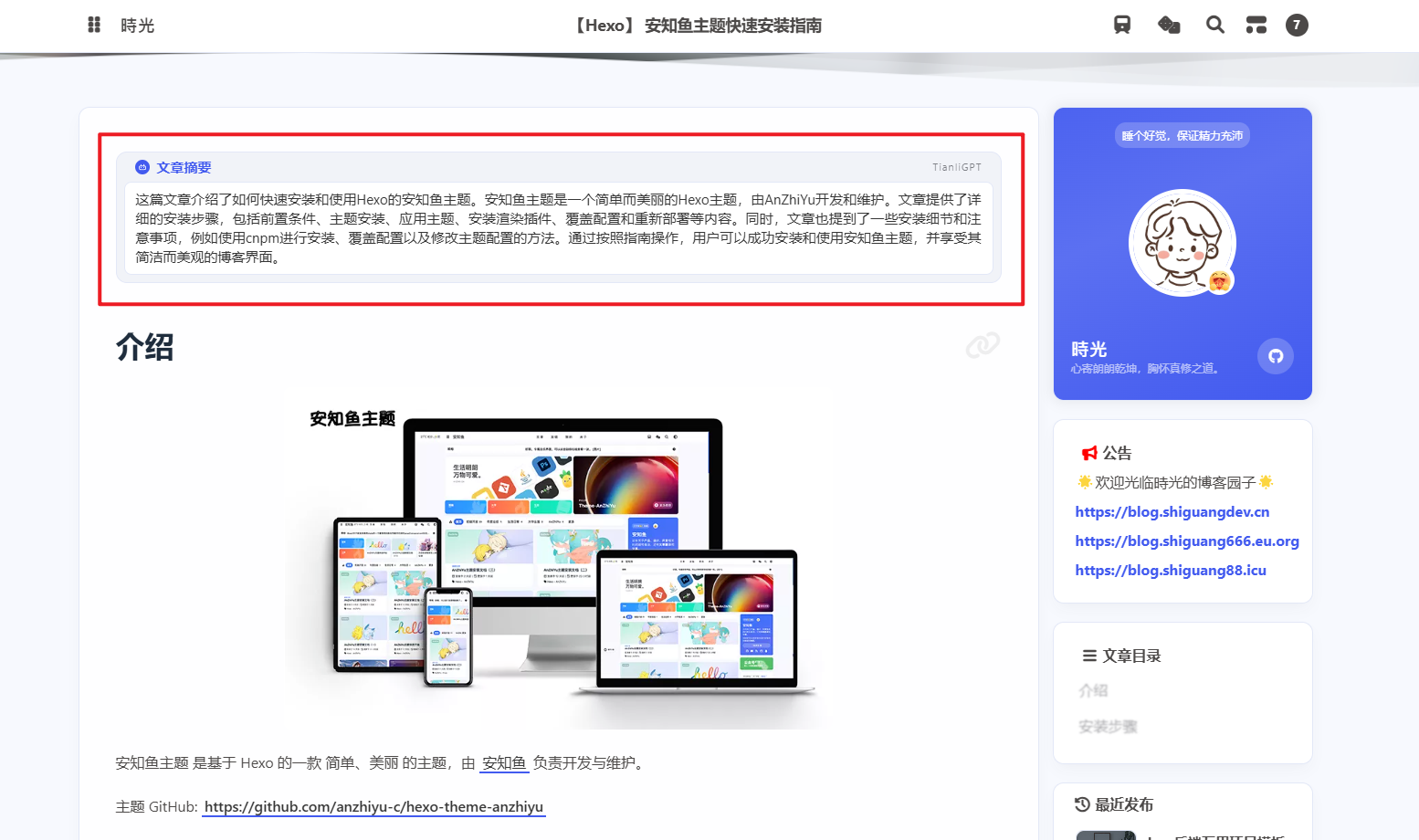
效果展示
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果